~/about
About me
I'm a software developer who goes by the alias @rsapkf. I mainly do full-stack web development with the MERN stack, Django, PostgreSQL, Jamstack, and other technologies.
Besides programming, my interests are in theoretical computer science, math, physics, and *nix systems.
I also like to dive into a variety of hobbies. I’m into speedcubing, recreational math, puzzles and board games. I enjoy exploring amateur astronomy, philosophy, and conlangs. I love reading and watching science fiction and comics. I sometimes dabble in self-hosting, GeoGuessr, and CTFs.
I was born ~978307200 seconds after the Unix epoch. As a perfectionist inspired by autodidacts and polymaths, I try to learn what I find interesting and share as much as I can.
-----BEGIN GEEK CODE BLOCK-----
Version: 3.1
GCS d? s: a--- C+++>$ UL P+ L+++ E--- W+++
N+ o-- K+ w O- M V- !PS !PE Y++ PGP+++ t+++
5+ X- R* !tv b++ Dl+ D G++ e* h++ r-- z?
------END GEEK CODE BLOCK-----
Misc info
Coordinates of a random degree confluence from my country: (The first sphenic number, 6A12)
Colophon




The git repository for this site used to be open source but after reconsideration, I have decided to private it to a) maintain the privacy of drafts since I don't use a CMS, and b) mitigate the risk of the entire history of some personal info being exposed on some stranger's GitHub profile forever. Instead, I will keep this section as comprehensive and current as possible, detailing the various tools and technologies used. You can verify most of this information by browsing the source maps in the developer console, or by using an extension like Wappalyzer.
Framework
This site is powered by Next.js, an open source web framework based on React. I use SCSS modules for styling and CSS custom properties for theming. Most of the content lives in a single directory in plaintext markdown along with a sprinkle of MDX features for interactive components. I also use a few remark and rehype plugins to transform markdown into HTML, and YAML frontmatter for metadata.
Hosting
Hosted on Netlify since 2019. Previously GitHub Pages.
Typography
The majority of my personal projects use the system font stack. In addition to providing a familiar look to visitors, it improves performance and reduces layout shifts.
This site uses fluid typography, meaning the font size changes based on the width of the viewport of the device, taking a minimum value of 16 pixels on smaller devices and a maximum of 18 pixels on larger ones.
Design
Many of the design and layout choices are inspired by developer resources (MDN, web.dev), documentation sites (Docusaurus, Tailwind), and personal sites of numerous smart people on the internet. While I try to learn and replicate useful features from these projects, I strive to maintain a simple, intuitive, and unique appearance for my site by avoiding pre-made templates.
Style
- Measurement: Quantities are expressed in metric or SI units unless otherwise specified.
- Dates: 1 Jan 2000 > Jan 1, 2000 > 2000-01-01.
- Spelling: I use a mix of AmE and BrE, mostly (~90%) leaning toward American.
History
Static HTML/CSS → Django → Hakyll → Gatsby → Next.js (now)
I use my personal site to experiment and learn. Previously, this site was built using Gatsby, inspired by Dan Abramov's blog and React docs. Before Gatsby, this was briefly powered by the Haskell based static site generator, Hakyll. Some features that used to exist on this site that were later removed include Netlify's form handling to handle form submissions and Font Awesome for icons. The contents of /wiki used to live at wiki.rsapkf.org, deployed from a different repository using Docusaurus.
Over the years, this site has gone through various iterations of tech stack and designs. When I started learning programming, I had no knowledge of static site generators. So when I learned Django, I used it to create the first version of my personal wiki, which, as expected, turned out to be an overkill. Other tools that I have used at some point include GitBook, mdBook, and Travis CI. In order to avoid link rot, I have taken care to preserve URL routes and implement redirects where feasible. If you encounter any issues regarding dead links, accessibility, or have other feedback, please let me know.
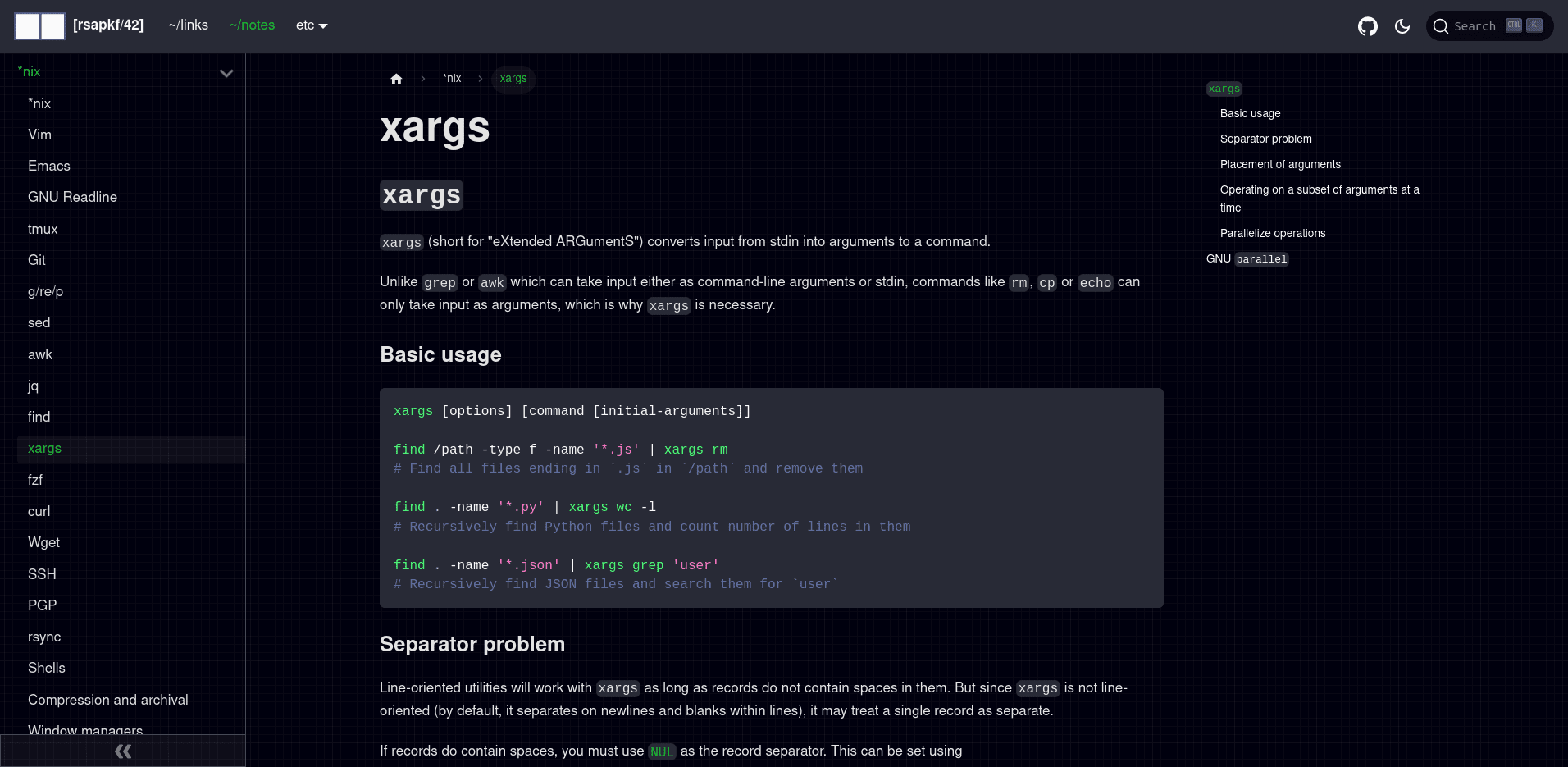
Screeenshots of older designs